우선 사용자 등록 페이지를 둘 디렉토리를 생성한다.
물론, 나의 경우는 "웹루트 > Web > member" 형태의 디렉토리를 만들었지만, 이건 원하는 대로 지정하면 된다.
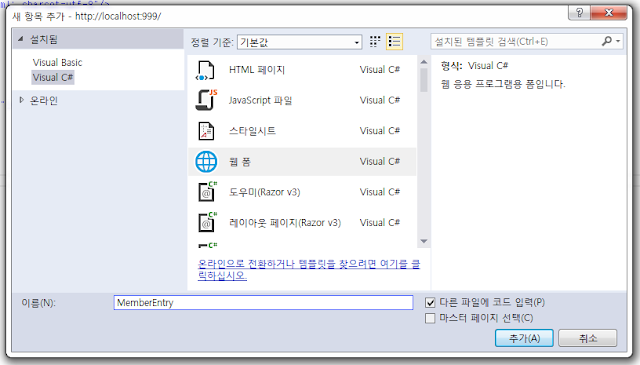
여기다가 "MemberEntry" 라는 웹폼을 생성.
당근 파일명은 원하는 대로 아무거나 해도 된다.
그런다음, html 을 직접 편집하든, 툴을 이용하든 편한 방법으로 웹폼을 디자인.
대강 이렇게.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MemberEntry.aspx.cs" Inherits="web_member_MemberEntry" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="../_style/_style.css" type="text/css" /> <link rel="stylesheet" href="../_style/table.css" type="text/css" /> <link rel="stylesheet" href="../_style/member.css" type="text/css" /> </head> <body> <form id="form1" runat="server"> <div class="wrap"> <asp:ScriptManager ID="ScriptManager" runat="server"></asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel" runat="server"> <ContentTemplate> <!--↓↓↓↓↓여기서부터↓↓↓↓↓--> <div class="content"> <div class="title"> 회원관리 </div> <div class="body"> <table class="tb_BlackLine"> <colgroup> <col style="width:160px;" /> <col style="width:auto;" /> </colgroup> <tbody> <tr> <th><span class="colorPink">*</span> 아이디</th> <td> <asp:Label ID="lblLoginID" runat="server" Text="lblLoginID"></asp:Label> <asp:TextBox ID="strLoginID" runat="server" maxlength="20" CssClass="txtBox" title="아이디 입력박스" ></asp:TextBox> <asp:Button ID="btnCkId" runat="server" Text="중복체크" /> <span class="help">6~20자이여야 하며, 한글/특수문자는 입력이 불가능합니다.</span> </td> </tr> <tr> <th><span class="colorPink">*</span> 비밀번호</th> <td> <asp:TextBox ID="strLoginPwd" runat="server" maxlength="20" CssClass="txtBox" title="비밀번호 입력박스"></asp:TextBox> <span class="help">영문, 숫자 2가지 이상 조합으로 8~20자 이여야 합니다.</span> </td> </tr> <tr> <th><span class="colorPink">*</span> 비밀번호확인</th> <td> <asp:TextBox ID="strLoginPwdRe" runat="server" maxlength="20" CssClass="txtBox" title="비밀번호 확인 입력박스"></asp:TextBox> <span class="help">비밀번호 확인을 위해 다시 한 번 입력해 주세요.</span> </td> </tr> <tr> <th><span class="colorPink">*</span> <lable for="user_name">이름</lable></th> <td> <asp:TextBox ID="strLoginName" runat="server" maxlength="20" CssClass="txtBox" title="이름 입력"></asp:TextBox> </td> </tr> <tr> <th>생년월일</th> <td> <asp:TextBox ID="strByear" runat="server" class="textarea" Width="40" MaxLength="4" CssClass="txtBox"></asp:TextBox> <asp:Label ID="Label1" runat="server" Text="년 "></asp:Label> <asp:TextBox ID="strBmonth" runat="server" class="textarea" Width="40" MaxLength="2" CssClass="txtBox"></asp:TextBox> <asp:Label ID="Label2" runat="server" Text="월 "></asp:Label> <asp:TextBox ID="strBday" runat="server" class="textarea" Width="40" MaxLength="2" CssClass="txtBox"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="일 "></asp:Label> </td> </tr> <tr> <th>이메일</th> <td> <asp:TextBox ID="strEmail" runat="server" title="이메일" style="ime-mode:inactive" CssClass="txtBox" placeholder="이메일"></asp:TextBox> <asp:Button ID="btnChkEmail" runat="server" Text="체크" /> </td> </tr> <tr> <th>주소</th> <td> <div> <asp:TextBox ID="strHomePost1" runat="server" maxlength="20" CssClass="txtBox" title="우편번호" style="width:40px;"></asp:TextBox> - <asp:TextBox ID="strHomePost2" runat="server" maxlength="20" CssClass="txtBox" title="우편번호" style="width:40px;"></asp:TextBox> </div> <div> <asp:TextBox ID="strHomeAddr1" runat="server" maxlength="20" CssClass="txtBox" title="우편번호" style="width:200px;"></asp:TextBox> <asp:TextBox ID="strHomeAddr2" runat="server" maxlength="20" CssClass="txtBox" title="우편번호" style="width:418px;"></asp:TextBox> </div> </td> </tr> <tr> <th>휴대폰</th> <td> <asp:TextBox ID="strMobile1" runat="server" CssClass="txtBox" Width="30" MaxLength="3"></asp:TextBox> - <asp:TextBox ID="strMobile2" runat="server" CssClass="txtBox" Width="40" MaxLength="4"></asp:TextBox> - <asp:TextBox ID="strMobile3" runat="server" CssClass="txtBox" Width="40" MaxLength="4"></asp:TextBox> </td> </tr> </tbody> </table> </div> <div class="bottom"> <asp:Button ID="btnInsert" runat="server" Text="Write" alt="Write" /> <asp:Button ID="btnUpdate" runat="server" Text="Update" alt="Update" /> <asp:Button ID="btnCancel" runat="server" Text="Cancel" alt="Cancel" /> </div> </div> <!--↑↑↑↑↑여기까지↑↑↑↑↑--> </ContentTemplate> </asp:UpdatePanel> </div> </form> </body> </html>
그리고 추가로 사용된 리소스는...
이렇게 스타일 시트 3개와 이미지 하나.
스타일 시트는 이렇게 3개가 사용되는데, _style.css 는 사이트 전체가 공통적으로 사용되는 스타일 시트이며, table.css 는 테이블 형태를 정의 하는 스타일 시트, member.css 는 사용자 관리 페이지에서만 사용되는 스타일 시트이지만, 현재로는 아무 내용도 없는 파일이며, 앞으로 사용될 경우를 생각해서 미리 만들어 놓은 파일이다.
_style.css 는 ...
* {
margin:0;
padding:0;
color:#555555;
font-family:굴림체;
letter-spacing:0px;
line-height:140%;
}
html {height:100%;}
body,div,form,td,pre,select,input,textarea,option,blockquote
{
font-size:9pt;
crollbar-face-color: #E4E4E4;
scrollbar-shadow-color: #E4E4E4;
scrollbar-highlight-color: #E4E4E4;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #000000;
}
A:link {text-decoration:none;color: #333333;}
A:visited {text-decoration:none;color: #666666;}
A:active {text-decoration:none;color: #AF516B;}
A:hover {text-decoration:none;color: #AF516B;}
table {border-collapse:collapse; border-spacing:0px;}
img {border:none 0;}
input {vertical-align:middle;}
fieldset {border:none 0;}
ul,ol,li {list-style:none;}
.wrap {width:100%; height:100%; }
.content {
width:1024px;
height:100%;
min-height:580px;
margin: 0 auto;
}
.content .title {
width: 100%;
height:35px;
margin:0 0 0 0;
line-height:15px;
background:url(../images/icon_ring.png) 0 11px no-repeat;
padding-top:10px;
padding-left:21px;
font-size:1.5em;
font-weight: bolder;
min-width:900px;
}
.content .body {
width: 100%;
overflow:hidden;
}
.content .bottom {
text-align:center;
margin-top:10px;
}
.colorPink {color:#e97a7a;}
.help {margin-left:10px; color:#888;}
.txtBox { padding:4px 2px; border:1px solid #bbb; text-indent:3px;}
table.css 는
.tb_BlackLine {
clear:both;
float:left;
width:100%;
table-layout:fixed;
text-align:center;
margin: 0 0 0 0;
padding:0;
border-top:1px solid #000000;
border-bottom:1px solid #000000;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
}
.tb_BlackLine td, th {
margin:0;
padding:9px 15px 9px 15px;
text-align:left;
line-height:15px;
border-left:1px solid #dadada;
border-bottom:1px solid #dadada;
vertical-align: middle;
}
.tb_BlackLine th {
color:#4c4c4c;
border-bottom:1px solid #dadada;
background-color:#f2f0eb;
text-align:left;
}
이렇게 되어 있음.
이미지는...
여기에 사용...
스타일 시트로는 여기...
주의 할점은, Ajax 컨트롤 (UpdatePanel) 을 사용할 것이므로...
ScriptManager 가 등록되어 있어야 한다.
그런 다음 브라우져에서 보기를 하면...
웹 페이지로 보여 준다.
물론 "F5" 키를 눌러 "실행" 을 해도 상관 없음.
버튼은 등록되어 있지만, 이벤트가 등록되어 있지 않으므로 버튼을 클릭해도 아무런 액션이 일어 나지 않음.